ARTIKEL HTML 5
NAMA ANGGOTA KELOMPOK
DANANG SOEKO R (A11.2010.05504)
NOOR BHAGASKORO LH
(A11.2010.05505)
GILANG ADITYA P (A11.2010.05485)
HTML 5
HTML5 adalah suatu spesifikasi
atau standard yang dikeluarkan oleh W3C (World Wide Web Consortium) sebagai
revisi dari standard HTML. Tujuan utamanya telah meningkatkan bahasa dengan
dukungan untuk multimedia terkini dengan tetap mudah dibaca oleh manusia dan
secara konsisten dimengerti oleh komputer dan perangkat (web browser, parser,
dll). HTML5 dimaksudkan untuk menggolongkan tidak hanya HTML 4, tapi XHTML 1
dan DOM Level 2 HTML juga. HTML5 ini merupakan hasil proyek dari lembaga persatuan website dunia,
World Wide Web Consortium (W3C) dan Web Hypertext Application Technology
Working Group (WHATWG). Proyek tersebut dimulai di tahun 2009 untuk
menyempurnakan bahasa penanda sebelumnya yang dianggap sudah lawas. Tujuan utama dengan adanya HTML5
adalah mengurangi penggunaan plugin-plugin 3rd party pada HTML sehingga dapat
mempercepat kinerja web itu sendiri. Plugin-plugin tersebut seperti Adobe
Flash, Microsft Silverlight, Java dan lain-lainnya.
Elemen
baru di HTML 5
Demi mewujudkan struktur halaman web yang lebih baik semantik
dan aksesibilitasnya, dikenalkanlah beberapa elemen baru, diantaranya:
- section serupa seperti
h1-h6.
- article bisa berupa entri
blog atau tulisan konten.
- aside menyajikan konten
pelengkap.
- header bisa menyajikan
judul, deskripsi, bahkan nav untuk navigasi.
- footer berisi catatan
kaki seperti informasi hak cipta, penulis, kontak, dan sebagainya.
- Dialog yang dikombinasikan
dengan dt dan dd (seperti pada halaman FAQ) dapat digunakan
untuk menyajikan percakapan.
- yang fenomenal adalah penggunaan elemen figure, video, audio, source, embed, canvas dan elemen terkait berkas multimedia lainnya.
Atribut
baru di HTML 5
Dikenalkan pula beberapa atribut baru, seperti:
- atribut media,
ping pada elemen pranala,
- autofocus,
placeholder, required, autocomplete dan sebagainya, terkait elemen input
dan form
- reversed pada elemen ol untuk urutan besar ke kecil.
Beberapa
kelebihan yang dijanjikan pada HTML5:
- Dapat ditulis dalam sintaks HTML
(dengan tipe media text/HTML) danXML.
- Integrasi yang lebih baik dengan
aplikasi situs dan pemrosesannya.
- Integrasi (‘inline’) dengan
doctype yang lebih sederhana.
- Penulisan kode yang lebih efisien.
- Konten yang ada di situs lebih
mudah terindeks oleh search engine.
Browser
yang Mendukung HTML
- Opera Web Browser (mulai dari
Opera 9.2 sampai yang terbaru saat ini yaitu opera 10)
- Safari (mulai dari
versi 3.1)
- FireFox (Mulai dari
FireFox 3 )
- Google Chrome (Mulai
dari versi 3)
- Internet Explorer (Mulai dari versi 8)
HTML5 Semantic
HTML5 Semantic adalah beberapa tag baru yang
diperkenalkan dalam HTML5 untuk mendukung struktur halaman yang lebih rapi.
Beberapa elemen baru digunakan untuk mengurangi pemakaian tag <div>.
Elemen-elemen baru yang ditambahkan pada
HTML5 adalah:
Tag
|
Keterangan
|
<article>
|
Menspesifikasikan konten yang bersifat
independen, seperti artikel, blog post, forum post, dan sejenisnya.
|
<aside>
|
Digunakan untuk sebuah subkonten. Biasanya
digunakan di dalam tag <article>.
|
<bdi>
|
Untuk teks yang tidak boleh terikat pada
arah teks-elemen induknya
|
<command>
|
Sebuah button, atau radiobutton, atau
checkbox.
|
<details>
|
Untuk menjelaskan detail tentang sebuah
dokumen atau sebagian dari dokumen.
|
<summary>
|
Digunakan pada sebuah ringkasan dan
sejenisnya di dalam tag <details>
|
<figure>
|
Untuk mengelompokkan sekumpulan section,
biasanya berupa video.
|
<figcaption>
|
Berisi caption/keterangan yang ditempatkan
di dalam tag <figure>
|
<footer>
|
Digunakan sebagai footer dari sebuah
halaman
|
<header>
|
Digunakan sebagai header dari sebuah
halaman
|
<hgroup>
|
Digunakan untuk sekumpulan heading
|
<mark>
|
Digunakan pada teks yang akan di highlight
|
<meter>
|
Digunakan untuk pengukuran, dimana nilai
maksimal dan minimal telah ditentukan
|
<nav>
|
Digunakan untuk sekumpulan navigasi
|
<progress>
|
Membuat Progress bar
|
<ruby>
|
Digunakan untuk anotasi ruby
|
<rt>
|
Untuk menjelaskan anotasi ruby
|
<rp>
|
Menunjukkan elemen jika browser tidak
mendukung ruby
|
<section>
|
Untuk sebuah section di dalam halaman.
Seperti Bab, Footer, dan sebagainya
|
<time>
|
Untuk mendefinisikan waktu dan tanggal
|
<wbr>
|
Word Break. Untuk memisah suatu kata bila
diperlukan.
|
HTML5 Audio
Salah satu fitur baru HTML5 yang paling
mencengangkan adalah disediakannya tag baru yang memungkinkan kita untuk
memutar audio sesuai yang kita inginkan tanpa menggunakan plugin tambahan
seperti flash player. Dengan menggunakan tag <audio> kita sudah bisa
memasukkan file mp3 dan ogg ke dalam halaman web kita.
Untuk menambahkan audio ke dalam web kita, cukup
ketikkan kode berikut
<!DOCTYPE html>
<html>
<body>
<audio controls="controls">
<source
src="music/FromHere.ogg" type="audio/ogg">
Your browser does not support the audio element.
</audio>
</body>
</html>
Sehingga
akan menampilkan output seperti berikut :
·
Mozilla
version 9.0.1
Google chrome Version 22.0.1229.94
Opera version 12.10 beta RC
Penjelasan dari tags diatas:
< <audio>,
tag audio utama, digunakan untuk memasukkan audio ke dalam HTML.
·
<source>,
digunakan untuk mengambil source file yang akan dimainkan audionya.
Atribut pada audio
·
Autoplay,
atribut ini digunakan untuk member opsi kepada tag audio apakah langsung
dimainkan secara otomatis atau tidak.
·
Controls,
atribut ini memberikan pilihan untuk menampilkan kontrol audio (volume, seeker,
play/pause button).
·
Type,
digunakan untuk mendefinisikan tipe audio yang dimainkan.
·
Src,
digunakan untuk mendefinisikan source audio yang dimainkan.
Saat
ini, ada tiga tipe file audio yang sudah didukung HTML5 yaitu MP3, WAV, dan
OGG. Berikut adalah data dukungan browser terhadap audio.
Browser
|
MP3
|
Wav
|
Ogg
|
Internet Explorer 9
|
Ya
|
Tidak
|
Tidak
|
Firefox 4.0
|
Tidak
|
Ya
|
Ya
|
Google Chrome 6
|
Ya
|
Ya
|
Ya
|
Apple Safari 5
|
Ya
|
Ya
|
Tidak
|
Opera 10.6
|
Tidak
|
Ya
|
Ya
|
HTML5 Video
Fitur multimedia lainnya yang didukung oleh
HTML5 adalah video. Jika selama ini kita harus menggunakan flash player untuk
memasukkan konten video, pada HTML5 kita tidak perlu lagi menggunakannya.
Untuk menambahkan elemen video kita gunakan kode
berikut
<!DOCTYPE
html>
<html>
<body>
<video
width="320" height="240" controls="controls">
<source
src="video/movie.ogg" type="video/ogg">
Your browser does
not support the video tag.
</video>
</body>
</html>
Sehingga
akan menampilkan output sebagai berikut :
·
Mozilla
version 9.0.1
Google chrome Version 22.0.1229.94
Opera version 12.10 beta RC
HTML5 Canvas
Fitur
yang lain pada HTML5 adalah <canvas>. Canvas memungkinkan kita untuk
memasukkan objek 2D atau 3D kedalam halaman web. Canvas juga sama
seperti GeoLocation, tidak bias bekerja sendiri. Dibutuhkan javascript untuk
membuat objek di dalamnya, baik 2D maupun 3D.
Untuk membuat objek di dalam canvas kita gunakan
kode berikut :
<!DOCTYPE
html>
<html>
<body>
<canvas
id="myCanvas" width="200" height="100"
style="border:1px solid #c3c3c3;">
Your browser does
not support the HTML5 canvas tag.
</canvas>
<script>
var
c=document.getElementById("myCanvas");
var
ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>
</body>
</html>
Sehingga
kita dapatkan hasil output seperti berikut :
·
Mozilla
version 9.0.1
Google chrome Version 22.0.1229.94
HTML5 Form Element
Pada HTML5 kita mengenal beberapa elemen form
baru. Jika dahulu kita terbatas pada input dan textarea, kali ini
HTML5 menambahkan tiga elemen baru yaitu datalist, keygen, dan output.
Namun untuk keygen, dukungan
browser saat ini belum memenuhi standar keamanan, sehingga lebih aman untuk
para web programmer menggunakan enkripsi pada server-side seperti md5,
sha1, dan base64_encode.
·
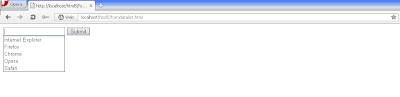
Form Datalist
<!DOCTYPE html>
<html>
<body>
<form
action="demo_form.asp" method="get">
<input
list="browsers" name="browser">
<datalist
id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input
type="submit"></form>
</body>
</html>
Sehingga
kita dapatkan hasil output seperti berikut :
·
Mozilla
version 9.0.1
Google chrome Version 22.0.1229.94
Opera version 12.10 beta RC
· Form Output
<!DOCTYPE html>
<html>
<body>
<form
oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range"
name="a" value="50">100 +
<input type="number"
name="b" value="50">=
<output name="x"
for="a b"></output>
</form>
</body>
</html>
Sehingga
kita dapatkan hasil output seperti berikut :
·
Mozilla
version 9.0.1
Google Chrome Version 22.0.1229.94
Opera version 12.10 beta RC
















kita juga punya nih artikel mengenai 'HTML5', silahkan dikunjungi dan dibaca , berikut linknya
BalasHapushttp://repository.gunadarma.ac.id/bitstream/123456789/4815/1/1.%20DOKUMEN%20PRESENTASI.pdf
terimakasih